
Het werken met HTML-Editors maakte mij zo enthousiast, dat ik snel van start ging met een Webdesign Cursus. Daarbij maakte ik o.a. handig gebruik van de HTML-Kit, om de basisbegrippen van HTML-codes te leren.
Omdat HTML voor het bouwen van websites, één van de meest gebruikte opmaaktalen is, kan ik je adviseren hier wat meer kennis over op te doen. Bovendien is het niet moeilijk en kan iedereen het in korte tijd leren…
HTML-Kit | Ontwerpen
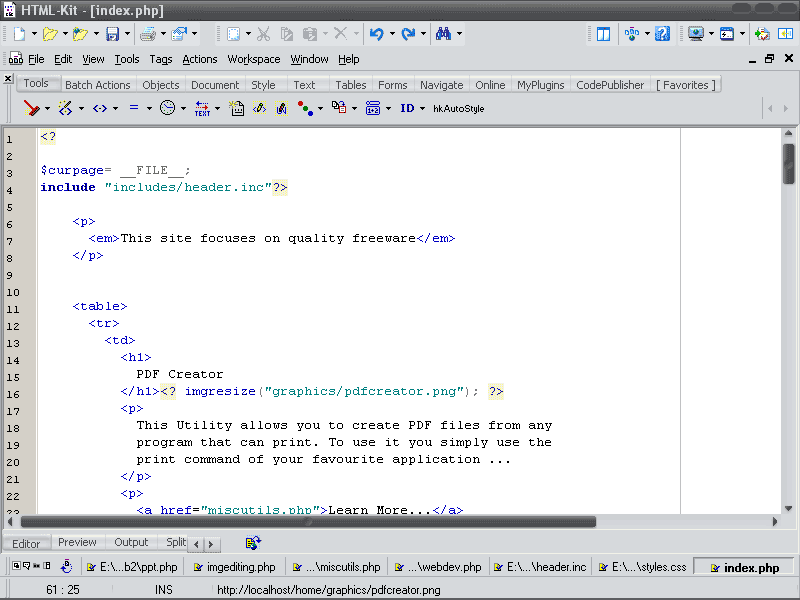
De HTML-kit is zo ongeveer de meest simpele webbuilder, waarmee je grotendeels zelf codes moet schrijven. Dat is al mogelijk met het schrijfprogramma Kladblok, al zul je dan wel zelf alle toegepaste codes moeten coderen.
Belangrijkste eigenschappen van HTML-Kit:
• HTML Kit herkent onderdelen van de HTML taal en geeft die in kleuren aan.
• Typfouten worden door de verschillende kleuren snel herkend.
• Het schakelen tussen de browser en de editor, is niet moeilijk.
Ontwerpen met ‘Split View’
HTML Kit herkent alle html-elementen en zet deze voor je op een rij zodra je begint met typen. Wanneer je op ‘Split View’ klikt, wordt het beeldscherm automatisch in twee delen opgesplitst.
Links zie je de originele code die je zelf gemaakt hebt en rechts de geoptimaliseerde code. Indien je een typefout gemaakt hebt door bijvoorbeeld een ‘<‘ tag te vergeten, dan wordt dat in het rechter venster aangegeven en gecorrigeerd.
HTML Kit | https://htmlkit.com
Gebruikers-Interface van HTML-Kit
 |
Gebruik maken van KompoZer
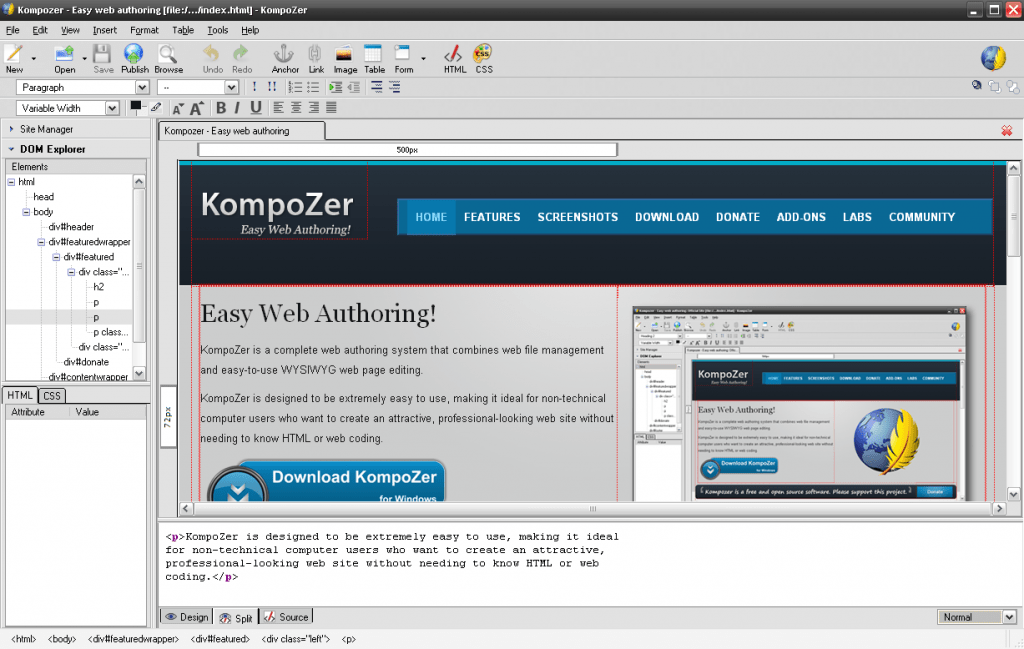
Mede daarom is de KompoZer een aanrader omdat je met deze editor, naast knippen en plakken in het W.Y.S.I.W.Y.G-gedeelte, ook de broncode kan wijzigen en aanpassen.
In dit deel zie je de opmaak zoals deze wordt weergegeven op de webpagina en daarom staat voor: What You See Is What You Get.
Deze HTML-Editors zijn gratis te downloaden en direct te gebruiken! Wanneer je dat doet met KompoZer, zal je gaan merken dat je hiermee heel makkelijk diverse codes kunt aanmaken.
Bezoek ook: CMS
Tabellen maken met KompoZer
Verder kun je met de KompoZer ook éénvoudig tabellen aanmaken. Er is zelfs een optie om automatisch een CSS bij te houden. Met behulp van de knop ‘bekijken’, is direct het resultaat van de webpagina met een (vooraf ingestelde) webbrowser te controleren.
Bezoek ook: CSS
KompoZer | https://kompozer.source.net
Gebruikers-Interface | KompoZer
ttp |
